Hoy me ha pasado algo mientras programaba una nueva pantalla, que me ha traído a la cabeza recuerdos de toda la vida de la UI de la aplicación. La verdad, ha cambiado y mejorado mucho desde su inicio. Cuando comenzamos hace mucho tiempo el desarrollo de nuestro producto, nos centramos únicamente en una versión para teléfonos android, sin pensar en otro tipo de dispositivos (no había más gadgets con este sistema que el HTC G1).
Desde ese momento con menor atractivo que funcionalidad, el diseño de nuestra interfaz gráfica se basaba en pantallas con layouts verticales. Obviamente, trabajábamos en el emulador que venía en las primeras versiones del SDK de android y aún no teníamos a varios clientes reales dando feedback sobre la usabilidad. Por aquel entonces, era más importante el ir implementando funcionalidad que hacer la aplicación preciosa; ya habría tiempo para ello más tarde.
Pero llegó el día en que algunas personas comenzaron a utilizar la aplicación, y a sugerir cosas nuevas para la interfaz gráfica. Alguna de ellas venía dado el uso que se hacía de la aplicación y que no tenía nada que ver con el modo al que la usábamos los programadores. Resulta que el HTC G1 tiene un teclado físico, que aparece al desplazar la pantalla; y al mostrar este teclado, si en nuestro fichero AndroidManifest.xml no se dice lo contrario, la pantalla cambia a modo landscape u horizontal. Por lo que la pantalla ha de tener su equivalente horizontal, o se pierde más o menos la mitad del los widgets que interaccionan con el usuario. Pero esa es otra historia.
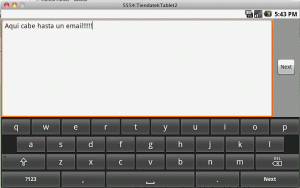
Teníamos un problema al que no prestamos mucha atención, por no decir ninguna. Y es que, por defecto, cuando un EditText (o caja de texto) es seleccionado para introducir un texto y el teléfono está en modo landscape, la caja de texto viene a ocupar todo el espacio que no ocupa el teclado software de android (desde la SDK 1.6). Por lo que el usuario, puede perder la noción de en qué caja de texto se encuentra, si hay muchas de ellas en una determinada pantalla. Pero esto no era un gran problema en una pequeña pantalla como la del HTC G1, con una resolución de 380x420, no importa mucho que una caja de texto ocupe gran parte de la pantalla en modo landscape. ¿Y qué me ha pasado hoy? Pues que al desarrollar para una resolución de 800x480, tenemos una caja de texto en la que, por poco, no cabe la biblia en verso. Para muestra, un botón:
 ¿Un bonito EditText de 700 y pico pixeles de ancho por unos 240 de alto? ¡Ni hablar! Sobre todo, cuando se utiliza para una propiedad de un producto de una tienda como por ejemplo: el nombre.
¿Un bonito EditText de 700 y pico pixeles de ancho por unos 240 de alto? ¡Ni hablar! Sobre todo, cuando se utiliza para una propiedad de un producto de una tienda como por ejemplo: el nombre.
¿Qué hacer? Pues investigar un poco en horario after hours. Resulta, que se puede modificar el comportamiento de un EditText una vez ha sido seleccionado para introducir texto. Esto se hace mediante la propiedad android:imeOptions. Sus posibles valores son distintos flags que modifican el comportamiento tando del EditText como del teclado software. El que me interesa es flagNoExtractUi; de este modo, al ganar el foco el EditText, muestra el teclado software (si queremos que se muestre), editamos directamente sobre la caja de texto, y no sobre la misma maximizada para escribir 15 carácteres a lo sumo para escribir el nombre como ya he dicho.
Así que hay veces, que es mejor perder tiempo leyendo documentación y posts del equipo de android, que ganar tiempo yendo rápido y no pensando en pequeños detalles.
Muy bien Pablo, pero ¿y si quiero mantener ese aspecto maximizado para que escriban, por ejemplo, la biblia en verso y como tengo tantos campos grandes no quiero que se pierdan por la UI al presionar la tecla Next que pasa el foco al siguiente EditText?
Pablo responde: Entonces tienes una propiedad del EditText llamada android:Hint, que muestra en color gris clarito un pequeño texto informativo definido por el programador. Este texto desaparecerá cuando el usuario comience a escribir, y volverá a aparecer cuando se vacíe el texto. Así el usuario podrá ver en la oscuridad de las UI de android.
